Wat worden de trends in 2013?
Zo aan het begin van het nieuwe jaar is het tijd om vooruit te kijken naar de nieuwe trends in webdesign voor 2013.
De technische ontwikkelingen gaan razendsnel; dit jaar krijgen we in Nederland supersnelle mobiele verbindingen via het G4 netwerk. Ook de technieken en mogelijkheden in webbouw staan niet stil, uiteraard inspelend op het veranderd surfgedrag en internetgebruik.
Webdesign – top 5 van de grootste trends
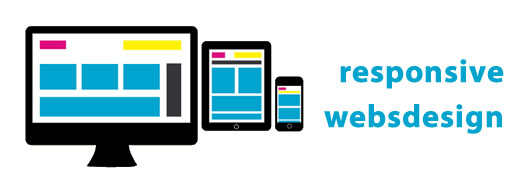
Trend 1: responsive webdesign

Het was afgelopen jaar al dé grote trend en die zet nog wel even door.
Responsive betekent dat de opmaak van de website zich automatisch aanpast aan de grootte van het scherm waarop de site getoond wordt. Als je je site dit jaar wilt (laten) aanpassen is dit een absolute must.
Als je site responsive is en zich dus automatisch aanpast aan de breedte van het beeldscherm, heb je geen aparte mobiele site nodig!
Trend 2: typografie

Ook deze trend is vorig jaar al ingezet, maar zal nu zeker een nog groter vervolg krijgen. Mede dankzij nieuwe technieken worden de mogelijkheden steeds groter en beter.
Vooral schrijfletters worden naar verwachting populair.
Trend 3: minimalisme

Een simpele layout met veel witruimte en spaarzaam kleurgebruik. De kunst van het weglaten.
Zeer geschikt om belangrijke berichten goed onder de aandacht te brengen, zonder dat de bezoeker afgeleid wordt door allerlei onnuttige zaken die de aandacht afleiden.
De verwachting is dat de gebruikte iconen veelal uit één kleur bestaan, de knoppen (call-to-action) groter worden en er heel veel witruimte gebruikt wordt.
Trend 4: scrollen: horizontaal, verticaal en zelf parallax
Vooral verticaal scrollen zal belangrijk worden. Heel handig voor gebruik op smartphone en tablet: het werkt snel en is helemaal ingeburgerd!
Parallax scrollen wil zeggen dat de voorgrond onafhankelijk beweegt van de achtergrond. Het is afkomstig uit de wereld van de video-games en het effect is een soort van diepte. Dit principe werkt (nog) niet altijd even goed op mobiele apparaten.
Trend 5: grote achtergrondafbeelding
Ook deze trend loopt al een tijdje, maar de verwachting is dat die nog wel doorzet.
De achtergrond van de website is een grote afbeelding, al dan niet wazig (blur).
Uiteraard past de grootte zich automatisch aan aan het apparaat waarop gekeken wordt.
Geïnspireerd dor de nieuwe trends?
Hebben deze trends je geïnspireerd om je site op te frissen, maar weet je niet precies hoe je dit aan moet pakken? Neem gerust contact met me op. Ik help je graag verder op weg en geef je een eerlijk advies.
Interessante artikelen:
- een eerder artikel over responsive webdesign
- een eerder artikel over typografie
- 18 fotografie tips voor een overtuigende website
- facebook komt met een nieuw ontwerp voor de profielpagina
